用Netlify搭建Hugo
前言
众所周知,我用hexo在github pages上搭建了一个博客,但是我发现速度并不尽人意,所以我用Netlify作为我的博客sv
另外,看见hugo这个hexo的好用的替代品,想试一试,所以顺便换成了hugo玩玩
(另外,之前的那个博客图片挂了)
开始!
Hugo的快速开始在这里,各位可以自己去看看
Hugo不像Hexo,可以用自己的指令去部署和上传到Github,所以需要自己git push,不过其实也没有难到哪里去
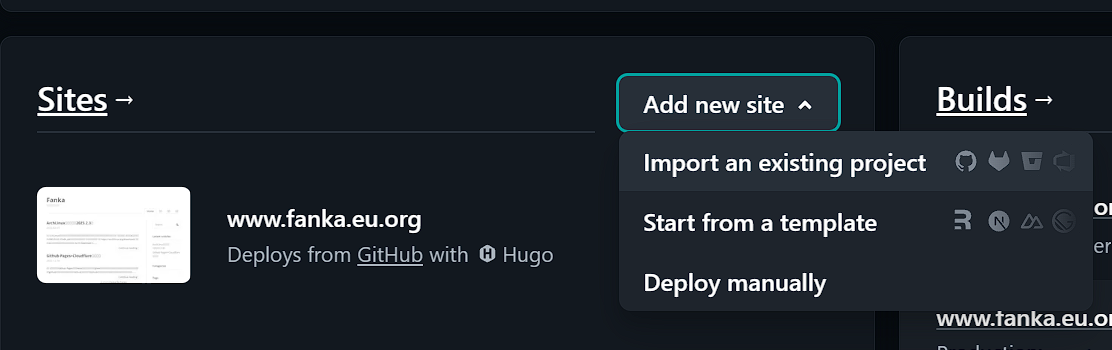
Push完之后,在Netlify里添加新网站,选择Import an existing project
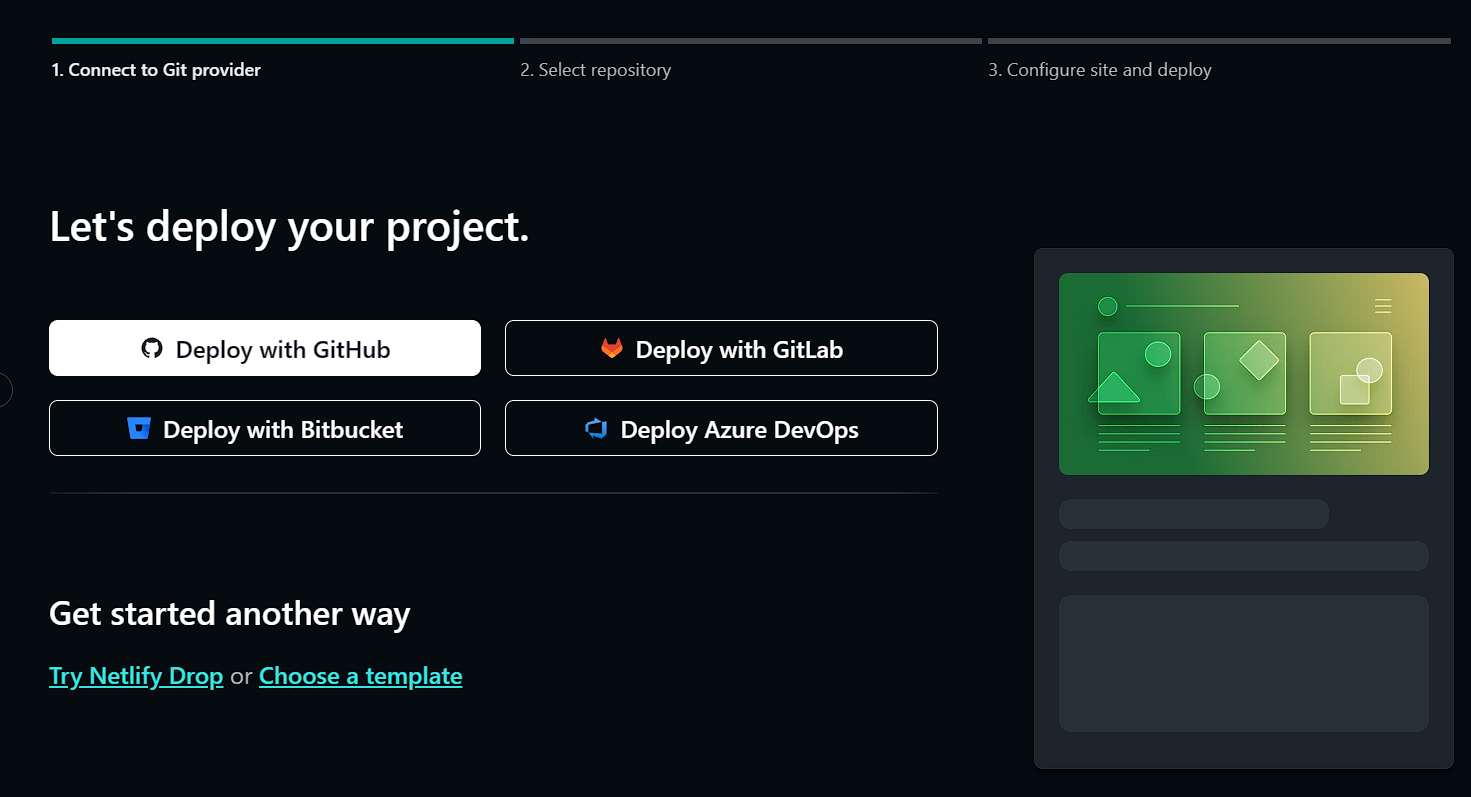
 然后选择Deplay with Github
然后选择Deplay with Github
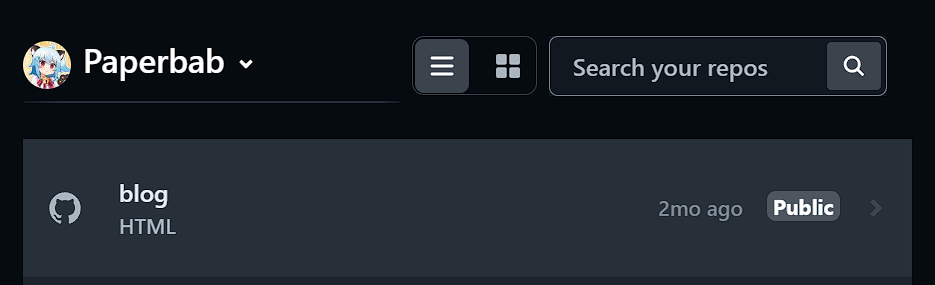
 认证完成后,选择你需要部署的仓库,我这以blog为例
认证完成后,选择你需要部署的仓库,我这以blog为例
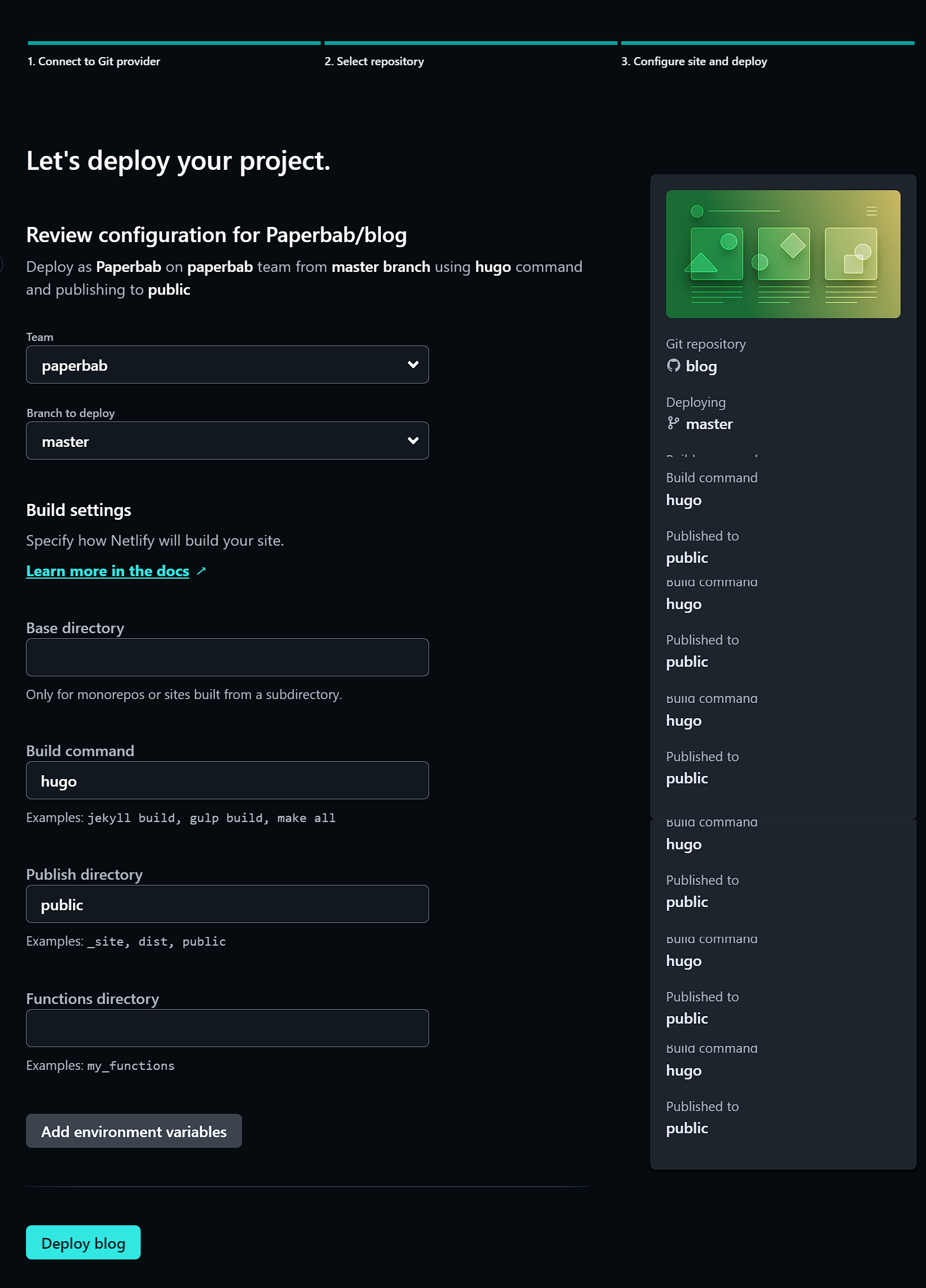
 然后按需填就行
然后按需填就行
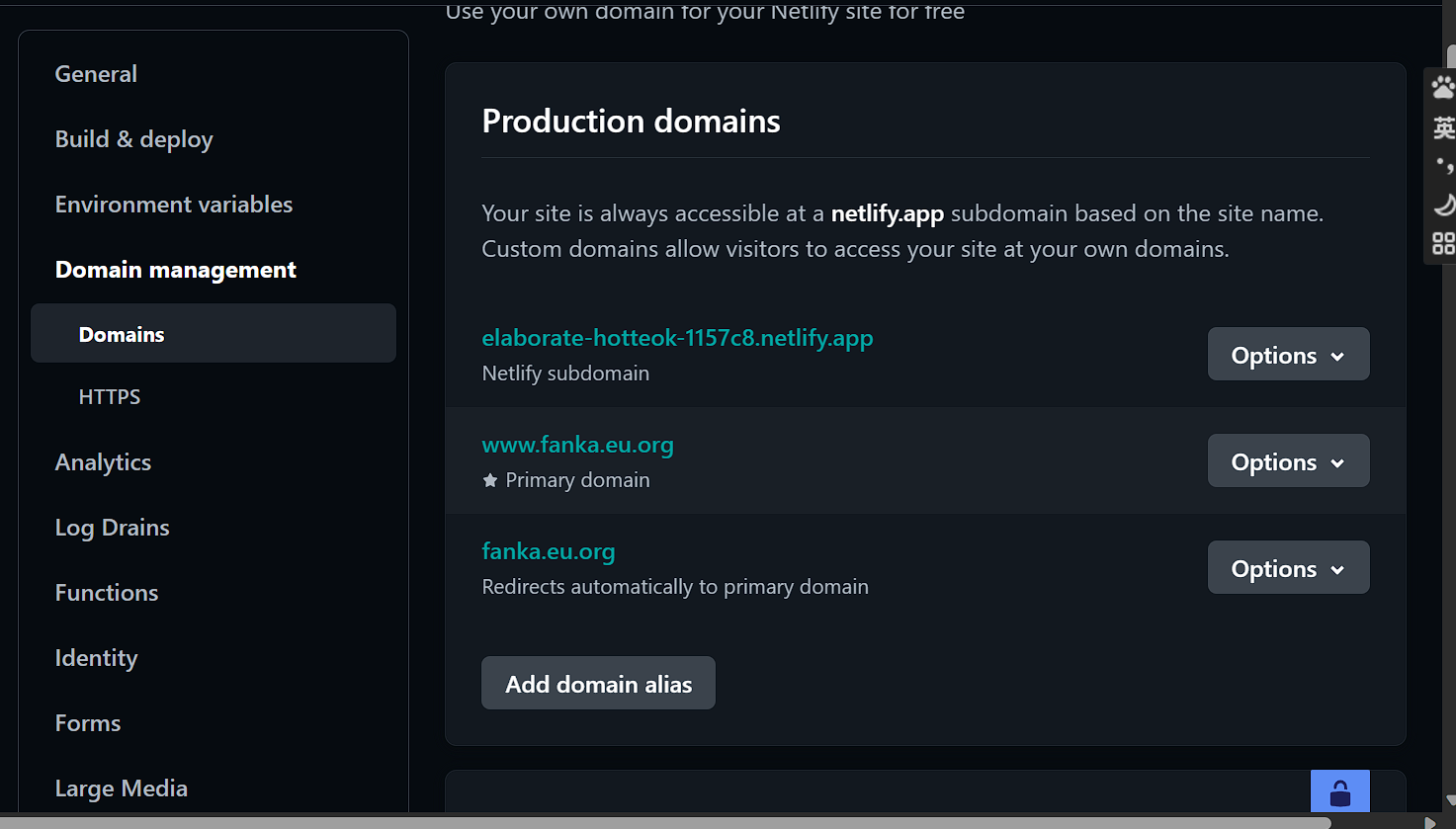
 部署完毕后,设置一下域名,我这里用Cloudflare代理了,Netlify的CDN速度太慢了
部署完毕后,设置一下域名,我这里用Cloudflare代理了,Netlify的CDN速度太慢了
 到这里就好了,从Hexo转到Hugo没有什么压力,关于写文章和Hexo没有区别的~
到这里就好了,从Hexo转到Hugo没有什么压力,关于写文章和Hexo没有区别的~
又可以继续摸鱼了